Seo Pro Blogger Template
SeoPro Blogger Template is a professional and fully customizable blogger theme. SeoPro is a very optimized and fast blogger template. SeoPro is very easy to configure and has unique features that do not require editing any line of code.
SeoPro Blogger Template is fully optimized and has an excellent design for mobile devices. SeoPro is also Adsense friendly, so you can easily set up your ads and monetize your blog. As it could not be missing, SeoPro has complete documentation and video tutorial to assist in its configuration.
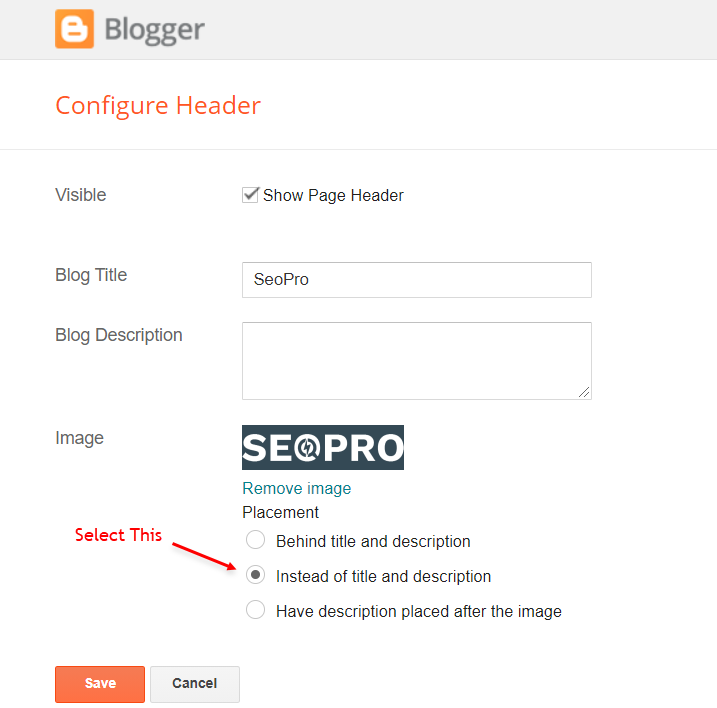
Header Logo
Access your blog Layout > and click on the Edit Icon > in the Header Logo (Header) gadget.Widget Settings:

Main Menu
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.Normal Link and DropDown Options:
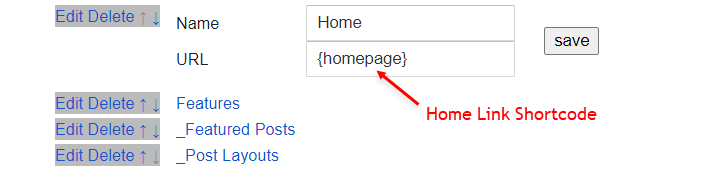
Homepage Link Example: Add the text and in the site url field addNormal Link Example:
SubLink Level 1 Example:
SubLink Level 2 Example:
Main Menu Settings:

ALERT: Level 2 Links must be between or below level 1 links.
Home Link Settings:

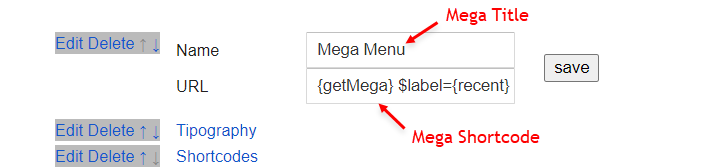
Mega Menu Options:
Shortcode:Shortcode Label:
What are Label?

Shortcode Example:
Mega Menu Settings:

SAVING: After adding all the desired links and organizing them in the correct position, click on the Save Button.
Header ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Header ADS.HTML/JavaScript Example:

Main Posts
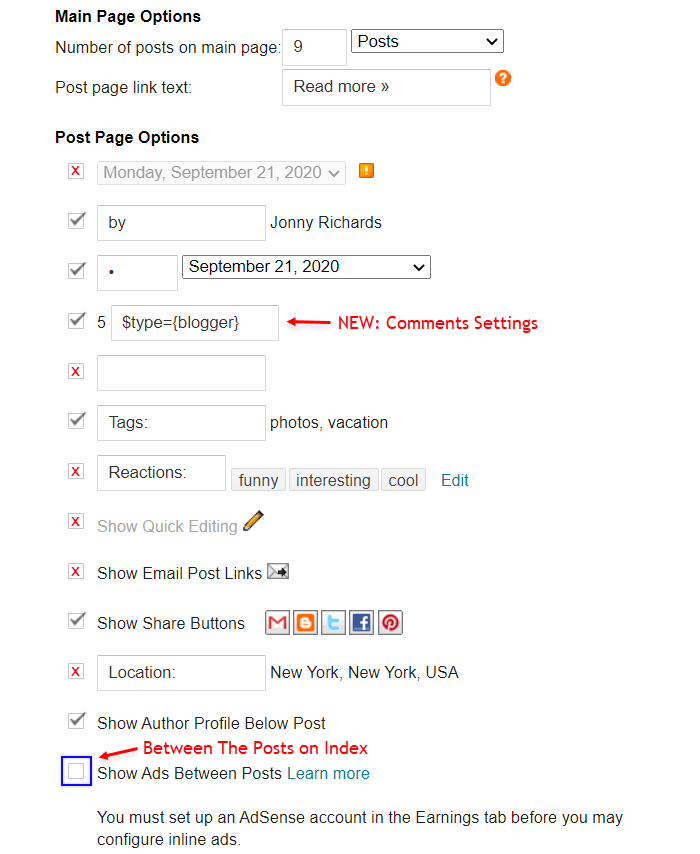
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.Widget Settings:

Comments Settings:
The comment settings are intuitive like never seen before. The new shortcodes should be added in > Layout > Blog Posts > Comments Field.Blogger Shortcode:
Disqus Shortcode:
Custom Disqus Shortcode:
Facebook Shortcode:
For facebook comments to work correctly, you need to configure the facebook SDK.
Table of Contents
This function is available for posts and pages and can be added easily via shortcode.Shortcode:
NOTE: After adding a Shortcode apply the Bold style.
Example:

In-Article ADS on "Post Page"
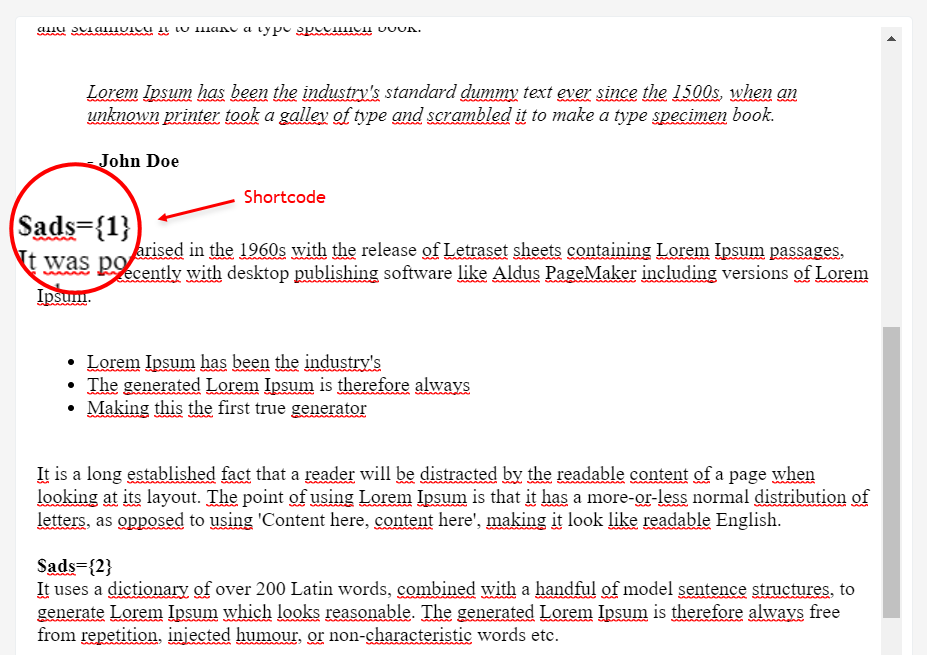
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Post ADS 1 ( before content ) and Post ADS 2 ( after content ).HTML/JavaScript Example:

Move Post ADS 1 and Post ADS 2 to inside the post content:
Sortcode ADS 1:Sortcode ADS 2:
NOTE: After adding a Shortcode apply the Bold style. Example:
Example:

IMPORTANT: The ad will only appear if you have inserted in the section, if you want to hide just remove check to not display or remove the gadget.
Author Box
The widget receives the blogger profile informations automatically, As long as your profile is marked as public. The icons are displayed if there are links in the introduction.Supported Icons:
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.HTML Link:
HTML Link Example:

IMPORTANT: The "Introduction" is required for the author box to be displayed! But the links are not required.
New: Related Posts
Access your blog Layout > and click on the Edit Icon > in the Related Posts gadget.Shortcode:
Shortcode Example:
Widget Settings:

Follow By Email
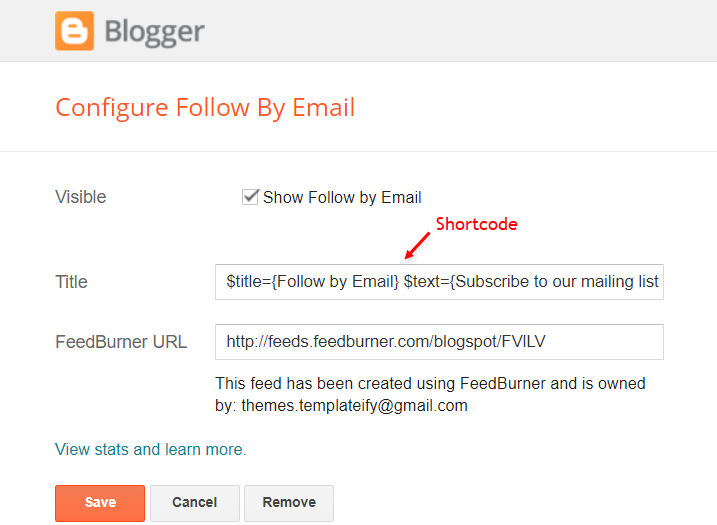
The advanced settings of the Follow By Email form are now more intuitive and can be changed directly in the gadget.Shortcode:
Shortcode Example:
Shortcode is optional: To display the gadget in the default settings, remove the shortcode from the title field.
Widget Settings:

Social Icons on Sidebar
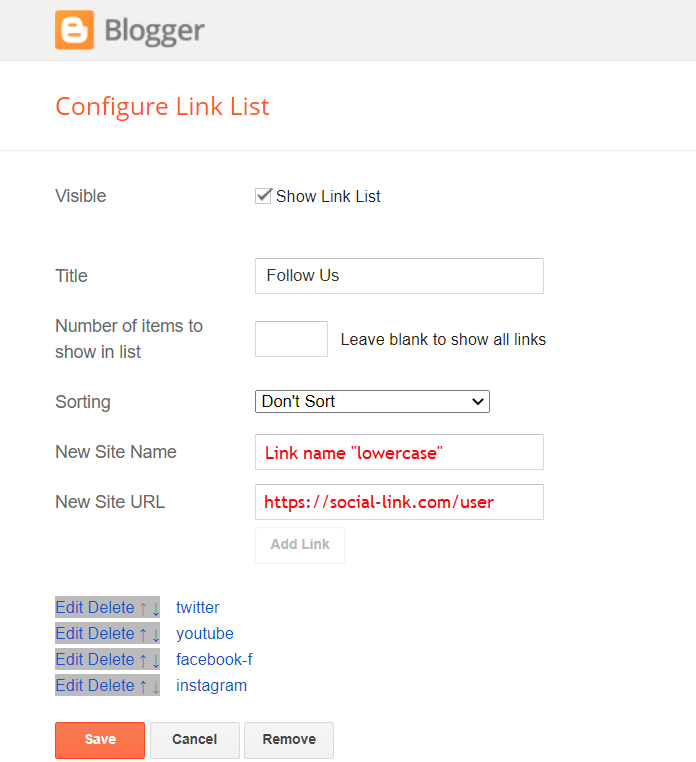
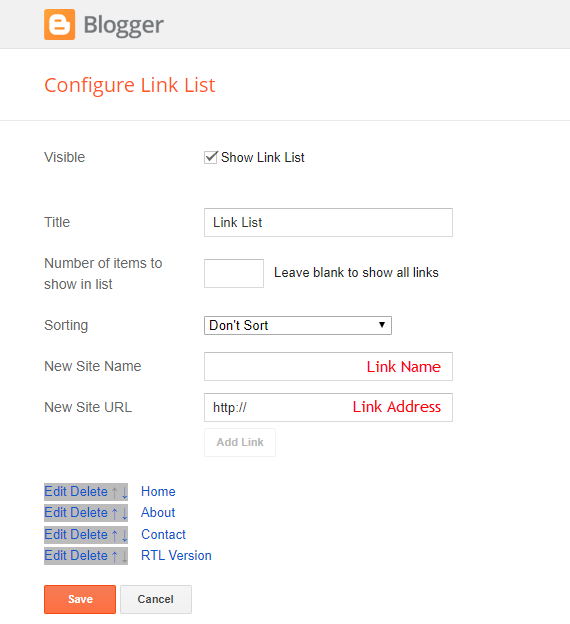
Access your blog Layout > and click on the Add a Gadget > Link List > in the Sidebar section.Supported Icons:
Widget Settings:

Post Widgets on Sidebar
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar section.Shortcode:
Shortcode Label:
Shortcode Example:
Widget Settings:

Facebook Page Plugin
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar sections.NOTE: To add the Page Plugin, you will need to install the facebook SDK on your blog, how to install it by clicking here.
Add This Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-lazy="true"></div>INFO: Replace "data-href" content with your facebook page address, and click save
Footer ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the section Footer ADS.HTML/JavaScript Example:

About Section
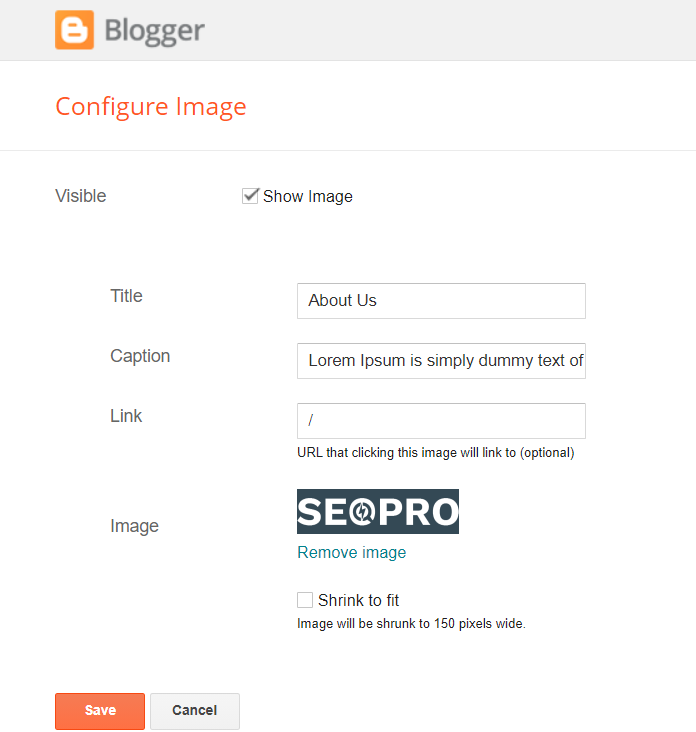
Access your blog Layout > and click on the Edit Icon > in the About Section gadgets.1.1 - About Us

1.2 - Follow Us
Supported Icons:Widget Settings:

Footer Copyright (Premium)
Access your blog Layout > and click on the Edit Icon > in the Footer Copyright gadget.Widget Settings:

Footer Menu
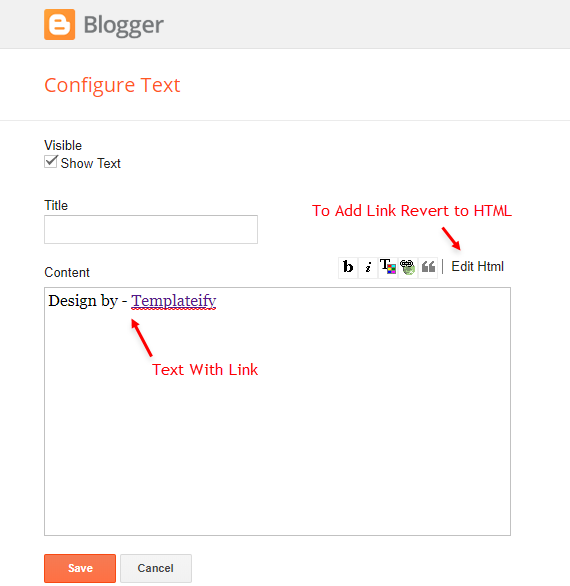
Access your blog Layout > and click on the Edit Icon > in the Footer Menu gadget.Widget Settings:

Cookie Consent
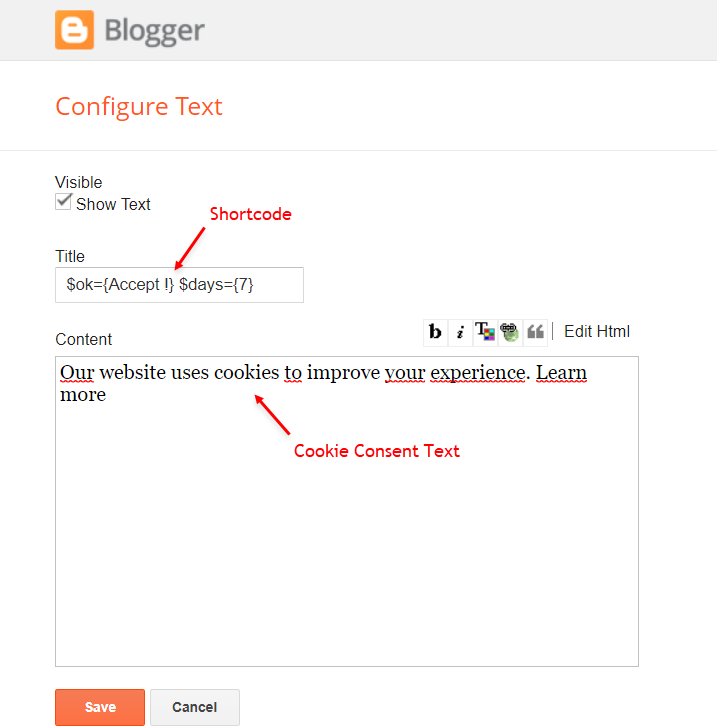
Access your blog Layout > and click on the Edit Icon > in the Cookie Consent gadget.Shortcode:
Shortcode Example:
Widget Settings:

Site Feed
Access your blog Settings > and go to Site Feed.Site Feed Settings:

IMPORTANT: For Mega Menu, Related Posts, Recent Comments Gadget and Others work normally, you must configure the site feed to "Full".
Theme Options
1.1 - Facebook SDK
The Page Plugin as well as facebook comments only work if you have the Facebook SDK installed on your theme. See below for the steps to acquire and install the Facebook SDK.Get SDK:
Step 01: Go to https://developers.facebook.com/docs/plugins/page-plugin/ and click on Get Code button and copy the SDK Script.Copying SDK:

SDK en_US:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0Installing SDK:
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Facebook SDK gadget.Widget Settings:

1.2 - No Thumbnail Image
Access your blog Layout > and click on the Edit Icon > in the Theme Options > No Thumbnail Image gadget.Widget Settings:

How to Customize This Theme?
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.Available customizations: Theme Options, Widths, Fonts, Backgrounds, Colors and more.
Background Example:

Advanced Background Options:
Background Image Size Cover: 0 isThis option will adjust the image to the screen size. (Do not use this option if you intend to use a small image that will be repeated)
Advanced Theme Options:
Native Dark Mode: 0 is
Left Sidebar: 0 is

Advanced Theme Widths:
Boxed Layout: 0 is
Advanced Theme Fonts and Colors:

Advanced Post Options:
Post Breadcrumbs: 0 isComments Count: 0 is
Post Navigation: 0 is




Post a Comment